Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- Git
- css배경
- TS
- 자바스크립트
- css박스 모델
- 이벤트
- https://api.jquery.com/
- do it! html+css+자바스크립트 웹 표준의 정석
- propschildren
- 코딩자율학습
- 브라우저 렌더링 원리
- JavaScript
- CPU
- 코딩 자율학습 html + css + 자바스크립트]
- typescript
- 코딩 자율학습
- cpu 성능 향상 기법
- do it! 한권으로 끝내는 웹 기본 교과서 html+css+자바스크립트 웹 표준의 정석
- 코딩 자율학습 html + css + 자바스크립트
- react
- 혼자 공부하는 컴퓨터구조+운영체제
- HTML
- 메모리와 캐시 메모리
- 이벤트버블링
- 비대칭키 암호화
- JS
- Do it
- css필수 속성
- 코딩
Archives
- Today
- Total
게으른 나에게
[MUI] 그리드 본문
그리드
- 레이아웃 구성, 쉽게 만들 수 있는 기능 제공
- 일직선의 레이아웃 쉽게 구현 가능
- 기본적으로 가로 화면 12등분
- 반응형 디자인 지원
그리드 개념
- Container(컨테이너): 그리드 컴포넌트 감싸는 최상위 컨테이너. 그리드 레이아웃 구성하는 요소 감싸는 역할.
- item(아이템): 그리드 컨테이너 안에 표현되는 각각 아이템 요소. 그리드 시스템 내에서 정렬되고 배치될 수 있는 단위.
아이템 크기 배치 지정
- xs: 가장 작은 화면 크기에서 아이템의 크기와 배치 지정. 일반적으로 모바일 기기 기준
- sm: 작은 화면에 크기에서 아이템의 크기와 배치 지정. 일반적으로 태블릿 기기 기준
- md: 중간 화면 크기에서 아이템의 크기와 배치 지정.
- lg: 큰 화면 크기에서 아이템의 크기와 배치 지정. 일반적으로 데스크탑 화면을 기준
- xl: 가장 큰화면ㅇ 크기에서 아이템의 크기와 배치 지정. 일부 경우에만 사용.
12를 넘게 되면 알아서 개행(Carriage Return)
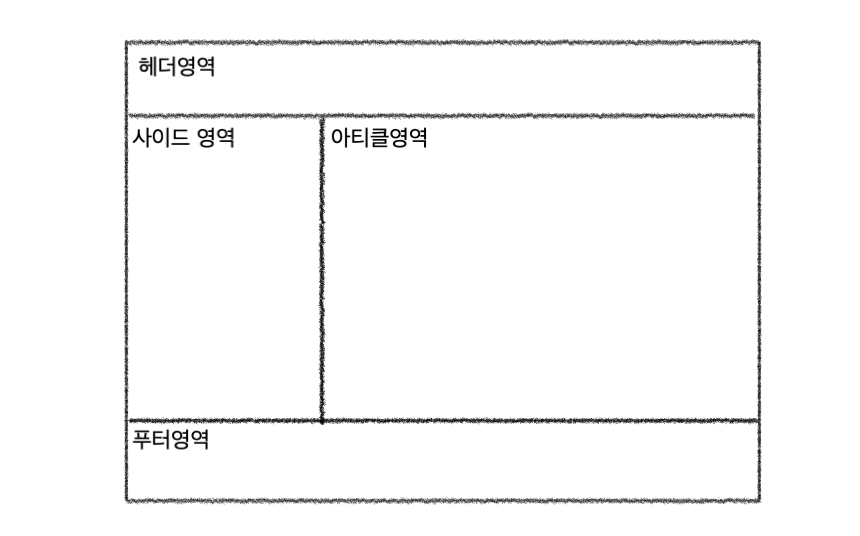
웹의 레이아웃 형태 예시

<Grid item xs={12} height={100}>
<header/>
</Grid>
<Grid item xs={3} height={500}>
<aside/>
</Grid>
<Grid item xs={9} height={500}>
<article/>
</Grid>
<Grid item xs={12} height={100}>
<footer/>
</Grid>
고정된 헤더 영역 구현 -> AppBar라는 컴포넌트 사용
'My Study > MUI' 카테고리의 다른 글
| [MUI] TextField (0) | 2024.10.20 |
|---|---|
| [MUI] 로딩 기능 추가 (0) | 2024.10.20 |
| [MUI] 레이아웃 구현 (0) | 2024.10.19 |
| [MUI] 시작하기 (1) | 2024.10.19 |

