Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- TS
- cpu 성능 향상 기법
- JavaScript
- css배경
- do it! 한권으로 끝내는 웹 기본 교과서 html+css+자바스크립트 웹 표준의 정석
- 자바스크립트
- Do it
- 코딩
- 코딩 자율학습 html + css + 자바스크립트]
- 메모리와 캐시 메모리
- css박스 모델
- propschildren
- Git
- css필수 속성
- do it! html+css+자바스크립트 웹 표준의 정석
- https://api.jquery.com/
- CSS
- JS
- 코딩 자율학습 html + css + 자바스크립트
- typescript
- 비대칭키 암호화
- 브라우저 렌더링 원리
- HTML
- 혼자 공부하는 컴퓨터구조+운영체제
- CPU
- 코딩 자율학습
- 이벤트버블링
- react
- 이벤트
- 코딩자율학습
Archives
- Today
- Total
게으른 나에게
[Do it! 한권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석] "4장: 마무리 문제" 본문
My Study/서적 공부
[Do it! 한권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석] "4장: 마무리 문제"
handbefore 2024. 7. 20. 17:37[4장 웹 문서의 다양한 내용 입력하기] 마무리 문제 01.
> 문제풀이
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
</head>
<body>
<h1>수습 국원 모집</h1>
<h2>방송에 관심 있는 새내기 여러분 환영합니다</h2>
<p>교내 방송국에서 신입생을 대상으로 수습 국원을 모집합니다. 학부와 전공은 상관없습니다.
<br>방송에 관심 있는 여러 학우의 지원 바랍니다.</p>
<ul>
<li><b>모집 기간: </b> 3월 2일 ~ 3월 11일</li>
<li><b>모집 분야: </b> 아나운서, PD, 엔지니어</li>
<li><b>지원 방법: </b>양 식 작성 후 이메일 접수<br>
<i>지원서 양식은 교내 방송국 홈페이지 공지 게시판에 있습니다.</i></li>
</ul>
<h3>혜택</h3>
<ol>
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학급 지급</li>
</ol>
<img src="images/mic.jpg">
</body>
</html>> 결과

[4장 웹 문서의 다양한 내용 입력하기] 마무리 문제 02.
> 문제풀이
<!DOCTYPE>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
table, td, th {
border:1px solid #ccc;
}
td, th {
padding:10px 20px;
}
td:last-child{
width:200px;
}
</style>
</head>
<body>
<h1>수습 국원 지원 양식</h1>
<table>
<tr>
<th rowspan="3">개인정보</th>
<th>이름</th>
<td></td>
</tr>
<tr>
<th>학과/학번</th>
<td></td>
</tr>
<tr>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>지원분야</th>
<td colspan="2"></td>
</tr>
</table>
</body>
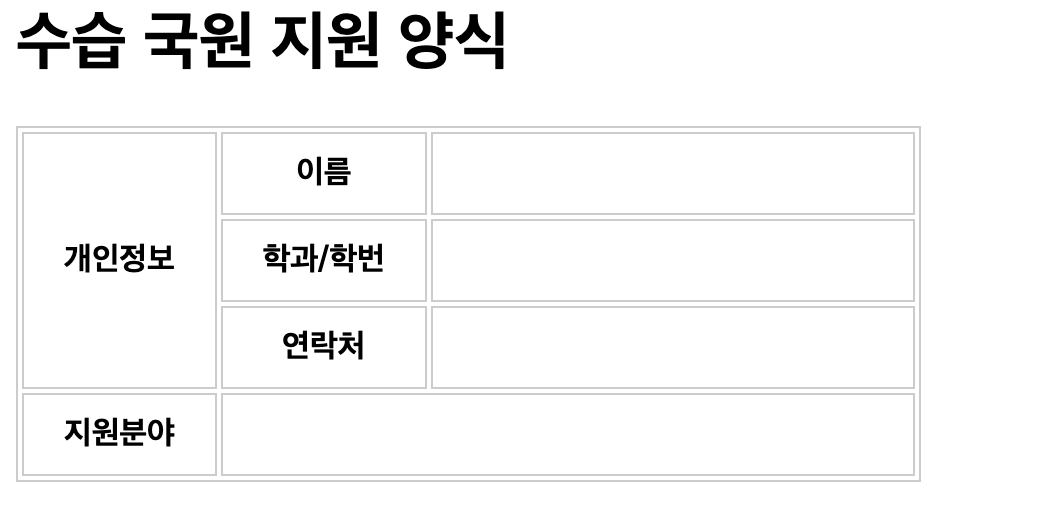
</html>> 결과 (문제를 위해 css파일은 미리 만들어 있음)

출처
https://easyspub.co.kr/20_Menu/BookView/PUB/421/PUB
easyspub.co.kr



