| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩 자율학습 html + css + 자바스크립트
- 이벤트
- css배경
- 코딩
- 코딩 자율학습 html + css + 자바스크립트]
- do it! 한권으로 끝내는 웹 기본 교과서 html+css+자바스크립트 웹 표준의 정석
- JavaScript
- CSS
- 자바스크립트
- 혼자 공부하는 컴퓨터구조+운영체제
- https://api.jquery.com/
- 브라우저 렌더링 원리
- TS
- 코딩 자율학습
- css박스 모델
- 메모리와 캐시 메모리
- CPU
- react
- Do it
- JS
- cpu 성능 향상 기법
- 비대칭키 암호화
- css필수 속성
- html 필수태그
- do it! html+css+자바스크립트 웹 표준의 정석
- propschildren
- 이벤트버블링
- HTML
- Git
- 코딩자율학습
- Today
- Total
게으른 나에게
[코딩 자율학습 HTML + CSS + 자바스크립트] 1. HTML로 웹 구조 설계하기 - "3장 HTML 실무에서 자주 사용하는 HTML 필수 태그 다루기" 본문
[코딩 자율학습 HTML + CSS + 자바스크립트] 1. HTML로 웹 구조 설계하기 - "3장 HTML 실무에서 자주 사용하는 HTML 필수 태그 다루기"
handbefore 2024. 7. 20. 19:463.1 텍스트 작성하기
1. 텍스트 관련 태그
HTML에서 텍스트에 사용할 수 있는 태그
-hn태그: 주제나 제목 성격의 텍스트를 작성할 때 사용
-p 태그: 텍스트로 문장 또는 단락을 구성할 때 사용
-br 태그: 텍스트를 줄 바꿈할 때 사용
-blockquote 태그: 문단 단위의 인용문을 작성할 때 사용
-q 태그: 문장 단위의 짧은 인용문을 작성할 때 사용
-ins 태그: 추가할 텍스트를 표시할 때 사용
-del 태그: 삭제할 텍스트를 표시할 때 사용
-sub 태그: 아래 첨자를 표시할 때 사용
-sup 태그: 위 첨자를 표시할 때 사용
3.2 그룹짓기
2. 그룹을 위한 태그
HTML에서 그룹화에 사용하는 태그. 태그 자체에 어떠한 의미도 없으므로 논 시맨틱 태그에 속함.
-div 태그: 블록요소와 인라인요소를 묶을 때 사용
-span 태그: 인라인 요소를 그룹으로 묶을 때 사용
3.3 목록 만들기
3. 목록을 만드는 태그
-ul 태그: 비순서형 목록을 만듦. 목록 내용 구성할 때는 li태그
-ol 태그: 순서형 목록을 만듦. 목록 내용 구성할 때는 li태그
-dl 태그: 정의형 목록 만듦. 목록 내용 구성할 때는 dt, dd 태그
3.4 링크와 이미지 넣기
4. 링크와 이미지
-a 태그: 링크 (href태그)
<a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a>
<a href="#">링크</a> *대상 경로가 명확하지 않을 때*
href 속성: 속성값은 대상 경로의 주소, 내부 문서의 id 속성 값
target 속성: 대상이 연결되는 방식. 생략 가능
title 속성: 링크를 설명할 수 있는 텍스트
-img 태그: 이미지 (src 속성: 이미지 경로, alt속성: 이미지 설명)
<img src="이미지 경로" alt="이미지 설명">
alt 속성: 삽입한 이미지 객체를 설명할 수 있는 텍스트→ 이미지 경로에서 사용하는 기호
| 기호 | 설명 |
| ./ | 현재 폴더 |
| ../ | 상위폴더 |
※ src, alt 속성을 필수로 사용 권고
3.5 텍스트 강조하기
5. 강조 관련 태그
-strong 태그: 텍스트 의미 강조. 텍스트의 시각적인 굵음 뿐만 아니라 웹브라우저에 중요한 부분임을 알려줌. 중첩할 수 록 의미 강조.
-em 태그: 텍스트 의미 강조. 텍스트 기울어져 보이면서 강조.
3.6 폼 구성하기
폼은 HTML에서 사용자와 상호작용해서 정보를 입력 받고 서버로 전송하기 위한 양식 의미
6. 폼 관련 태그
유일하게 사용자와 상호작용할 수 있는 태그
-form 태그: 폼 양식을 의미
<form action="서버 url" method="get 또는 post"></form>
action속성: 폼 요소에서 사용자와 상호작용으로 입력받은 값들을 전송할 서버의 URL wnth
metod 속성: 입력받은 값을 서버에 전송할 때 송신방식(get/post)※ get 방식: 보안이 요구되지 않는 방식 /post 방식: 보안이 요구되는 방식
-input 태그: 한 줄 짜리 입력 요소 생성
<input type="종류" name="이름" value="초깃값">
name 속성: 입력 요소의 이름. form 태그에 의해 서버로 전송될 때 name태그에 적힌 값 이름으로 지정
value 속성: 입력 요소의 초깃값.-label태그: 폼 요소에 이름을 붙일 때 사용
-fieldset태그: 관련 있는 폼 요소끼리 그룹을 지을 때 사용
-legend태그: 그룹 지은 요소에 이름 붙일 때 사용
<form action="#">
<fieldset>
<legend>그룹 이름</legend>
<!-- 상호작용 요소 생략 -->
</fieldset>
</form>-textarea태그: 여러 줄 입력 요소 생성
-select 태그: 콤보 박스 생성
-option 태그: 콤보 박스에 항목 하나추가
-optgroup 태그: 콤보 박스에 항목 그룹으로 묶음
<select>
<optgroup label="그룹이름">
<option value="서버에 전송할 값">웹 브라우저에 표시할 값</option>
</optgroup>
</select>
size 속성: 콤보박스에서 화면에 노출되는 항목 개수
multiple 속성: 여러항목 동시에 선택
selected 속성: 기본 선택 항목-button 태그: 버튼 요소 생성
<button type="종류">버튼 내용</button>-disabled 속성: 상호작용 요소를 비활성화. 값이 넘어가지 않음.
-readonly 속성: 상호작용 요소 읽기 전용 변경. 값이 넘어감.
-maxlength 속성: 입력할 수 있는 글자 수 제한
-checked 속성: 요소를 선택된 상태로 표시
-placeholder 속성: 입력 요소에 어떠한 값을 입력하면 되는지 힌트
3.7 표 만들기
7. 표 관련 태그
-table 태그: 표를 생성할 때 사용
-tr, td, th 태그: 행을 생성, 열을 생성할 때 사용
-caption 태그: 표의 제목을 지정할 때 사용
-col, colgroup 태그: 열을 그룹화할 때 사용
-thead, tfoot, tbody 태그: 행을 그룹화할 때 사용
-th, td 태그와 rowspan, colspan 속성: 셀을 병합할 때 사용
-scope 속성:제목을 나타내는 셀의 범위 지정. th태그에서만 사용 가능
3.8 멀티미디어 설정하기
8. 멀티미디어 태그
-audio 태그: 오디오 요소를 삽입할 때 사용
-video 태그: 비디오 요소를 삽입할 때 사용
3.9 웹 페이지 구조를 설계하는 시맨틱 태그
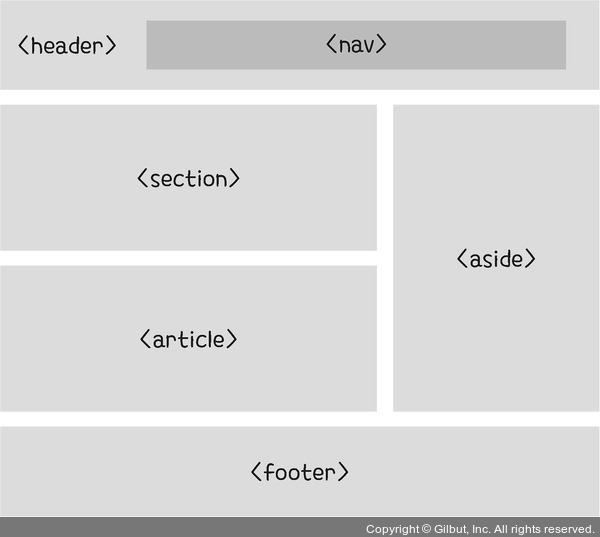
9. 시맨틱 태그
태그의 이름만으로 태그의 용도와 역할에 대한 의미가 명확한 태그

-header: 웹 페이지에서 헤더 영역 구분
-nav: 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크 영역 구분
-section: 웹 페이지 에서 논리적으로 관련 있는 내용 영역을 구분할 때 사용
-article: 웹 페이지에 독리적인 영역 구분 사용
-aside: 웹 페이지 안에서 주력 내용이나 독립적인 내용으로 보기 어려워서 영역을 구분할 수 없을 때 사용
-footer: 웹 페이지에서 푸터 영역을 구분할 때 사용
-main: 웹 페이지의 주요 내용 지정
3.10 태그 종류에 상관없이 사용하는 글로벌 속성
10. 글로벌 속성
모든 태그에서 공통으로 사용할 수 있는 속성
-class: 클래스명 지정할 때. 중복 o
-id: 요소에 아이디를 지정할 때. 중복 x
-style: css 코드를 인라인으로 작성할 때
-title: 요소에 추가 정보 넣을 때
-lang: 텍스트의 언어 코드 지정
-hidden
-data-*: 사용자 커스텀 속성
출처
코딩 자율학습 HTML + CSS + 자바스크립트
기초부터 반응형 웹까지 초보자를 위한 웹 개발 입문서
www.gilbut.co.kr




